テンプレート【エスィリアル 03】と【テクスチャ 04-2】の背景画像を組み合わせてブログを公開しています。「テクスチャ」の背景画像は、全部で21種類です。背景画像を変更するだけでブログの印象が違います、新たに制作するブログにご活用ください。
Googleが提供している無料ブログシステムのBloggerを実際に使っていく場合に、ブログ全体のデザインについてどうしようかと悩むと思いますが、そのブログ全体のデザインを向上させるために、Bloggerでは多数のデザインフォーマットを用意していて、そのフォーマットのことをテンプレートといいます。
現在のところ、全34種類のテンプレートが用意されていますので、ブログ制作者は、その中から自分のブログのイメージに合ったテンプレートを選び、使用することができます。背景のイメージ画像を変更することで、さらにバリエーションを増やせますので、そのデザイン的な効果は、ほぼ無限大と云えます。
※記事を作成し、写真とともに投稿すると、このサンプル記事のような感じで掲載することが出来ます。写真のサイズや文字の大きさ、種類、色についても、自由に、変えられ、ます。
◆使用テンプレート【エスィリアル 03】
基本デザインとして全3種類が用意されているテンプレート「エスィリアル」の中から、今回使用したのは「03」です。背景画像は「テクスチャ 04-2」を使用しました。
◆テンプレート、背景画像の各呼名の意味
- テンプレート名 = エスィリアル
- テンプレート番号 = 03
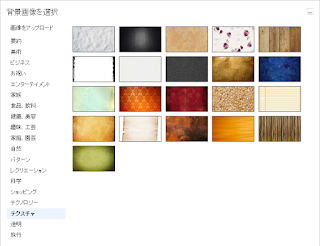
- 背景画像 = テクスチャ 04-2
- テーマ = テクスチャ
- 04 = サムネールの4列目
- 2 = サムネール左から2番目
◆テンプレート デザイナー指定内容まとめ
- テンプレート > 【エスィリアル 03】
- 背景 > 背景画像 > テクスチャ 04-2
- 幅を調整 : ブログ全体930px
- レイアウト : ブログ参照
- 上級者向け : 指定した内容のみ記載、下記参照。
◆上級者向け指定内容
- Body Text : フォント Arial 12px、テキストの色 #6e6e6e、
- Background : 外側の背景 #e43054、メインの背景 transparent、枠線の色 transparent、
- リンク : リンクの色 #e48a9c、表示済みの色 #4a91a6、カーソルを合わせた時の色 #3fcfa5、
- ブログのタイトル : フォント Times New Roman、 60px、テキストの色 #7f5064、
- ブログの説明 : 説明の色 #7f5064、
- タブのテキスト : フォント Arial、B、12px、選択済みの色 #ffffff、テキストの色 #7f5064、
- タブの背景 : 選択済みの色 #7f5064、背景色 #f8f4e8、べベル(面取り)の色 #7f5064、
- 投稿タイトル : フォント Arial、B、20px、テキストの色 #e48a9c、
- ガジェットのタイトル : タイトルのフォント Arial、B、12px、テキストの色 #373737、べベル(面取り)の色 transparent
- アクセント : 代替色 #6e6e6e、べベル(面取り)の色 #fafafa、
- CSSを追加 :
通常のブラウザの設定では、背景画像は左右に少ししか見えない状態ですので、ブラウザ右上にある最大化をクリックして、是非全体像をご覧ください、印象がだいぶ違います。
◆使用画像についての解説は
◆リクエスト方法については



0 件のコメント:
コメントを投稿
ご覧いただき感謝します。ご意見やご質問がありましたら、下記のコメント欄へお願い致します!